こんにちは。
入社1年目の新米コーダーです。
今回は、ボタンや画像など様々な場面で使えそうな、美しい影のエフェクトをご紹介いたします!


こちらがベースとなるボックスです。これに色んな影をつけてかっこよくしていきます。
【HTML】
<div class="box">Box</div>
【CSS】
.box {
width: 150px;
height: 80px;
background:#F3F3F3;
text-align:center;
line-height: 80px;
}(1)真上に浮いてる

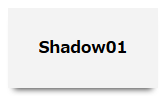
下部のみに均一に影をつけた、浮いた様なデザインです。
ごく一般的な影ですね。
box-shadowプロパティは左から順に、水平方向の影の距離、垂直方向の影の距離、ぼかし距離、広がり距離の値を指定できます。
今回は真下のみ影をつけたいので、水平方向を0、垂直方向を7px、ぼかし距離を6px、広がり距離を-6pxに指定します。
【HTML】
<div class="box shadow01">Shadow01</div>
【CSS】
.shadow01{ box-shadow: 0 7px 6px -6px rgba(0,0,0,0.8); }
(2)ふんわり浮いてる

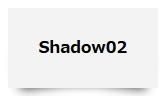
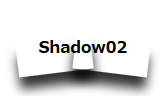
左右がふんわり浮いたようなデザインです!
これは、左右にbox-shadowを作り、rotateで傾けて影をつくっています。

【HTML】
<div class="box shadow02">Shadow02</div>
【CSS】
.shadow02 {
position: relative;
}
.shadow02:before, .shadow02:after {
bottom: 15px;
box-shadow: 0 12px 10px rgba(0,0,0,0.8);
content: "";
left: 9px;
max-width: 120px;
position: absolute;
top: 40%;
transform: rotate(-7deg);
width: 50%;
z-index: -1;
}
.shadow02:after {
left: auto;
right: 9px;
transform: rotate(7deg);
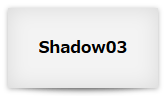
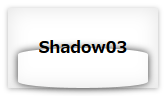
}(3)ぷっくりその1

真ん中がぷっくり膨らんだようなデザインです。
影の大きさを、topを50%、leftとrightを10px狭めて小さくし、border-radiusで丸みをつけています。
insetを指定し、ボックスの内側にも影をつけて立体感を出しています。

【HTML】
<div class="box shadow03">Shadow03</div>
【CSS】
.shadow03
{
position:relative;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3),
0 0 20px rgba(0, 0, 0, 0.1) inset;
}
.shadow03:before, .shadow03:after
{
content:"";
position:absolute;
z-index:-1;
box-shadow:0 0 7px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
border-radius:100px / 10px;
}
.shadow03:after
{
right:10px;
left:auto;
transform:skew(8deg) rotate(3deg);
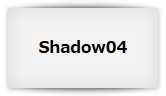
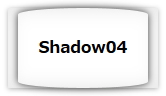
}(4)ぷっくりその2

ぷっくりその1の影を全体にし、上下にはみ出るようにしたデザインです。
topの指定を0にしただけで出来ます。

【HTML】
<div class="box shadow04">Shadow04</div>
【CSS】
.shadow04
{
position:relative;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3),
0 0 20px rgba(0, 0, 0, 0.1) inset;
}
.shadow04:before, .shadow04:after
{
content:"";
position:absolute;
z-index:-1;
box-shadow:0 0 7px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
border-radius:100px / 10px;
}
.shadow04:after
{
right:10px;
left:auto;
transform:skew(8deg) rotate(3deg);
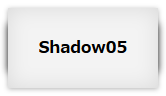
}(5)ぷっくりその3

ぷっくりその2の影を、左右にはみ出したデザインです。
topとbottomを10pxずつ小さく狭めて、left、rightを0にしています。

【HTML】
<div class="box shadow05">Shadow05</div>
【CSS】
.shadow05
{
position:relative;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3),
0 0 20px rgba(0, 0, 0, 0.1) inset;
}
.shadow05:before, .shadow05:after
{
content:"";
position:absolute;
z-index:-1;
box-shadow:0 0 7px rgba(0,0,0,0.8);
top:10px;
bottom:10px;
left:0;
right:0;
border-radius:100px / 10px;
}
.shadow05:after
{
right:10px;
left:auto;
transform:skew(8deg) rotate(3deg);
}————————–
いかがでしたでしょうか。
影のレイアウトは応用できると大変便利ですね!
ここでは省略していますが、実装の際はベンダープレフィックスも付けてくださいね。




