今回はIllustratorのグラフツールを使ってWebページ用のグラフを作成するメリットとコツをまとめました。
使用バージョンはIllustrator CC 2017です。
Illustratorでグラフを作成するメリット
メリットは大きく2点あると思います。
- データ入力で数値の正確なベクターグラフが瞬時に作成できる
- データの変更が可能なので、更新や運用の際に流用できる
画像ではなく、グラフの特性を保持したオブジェクトグループであるというのが最大の特徴です。
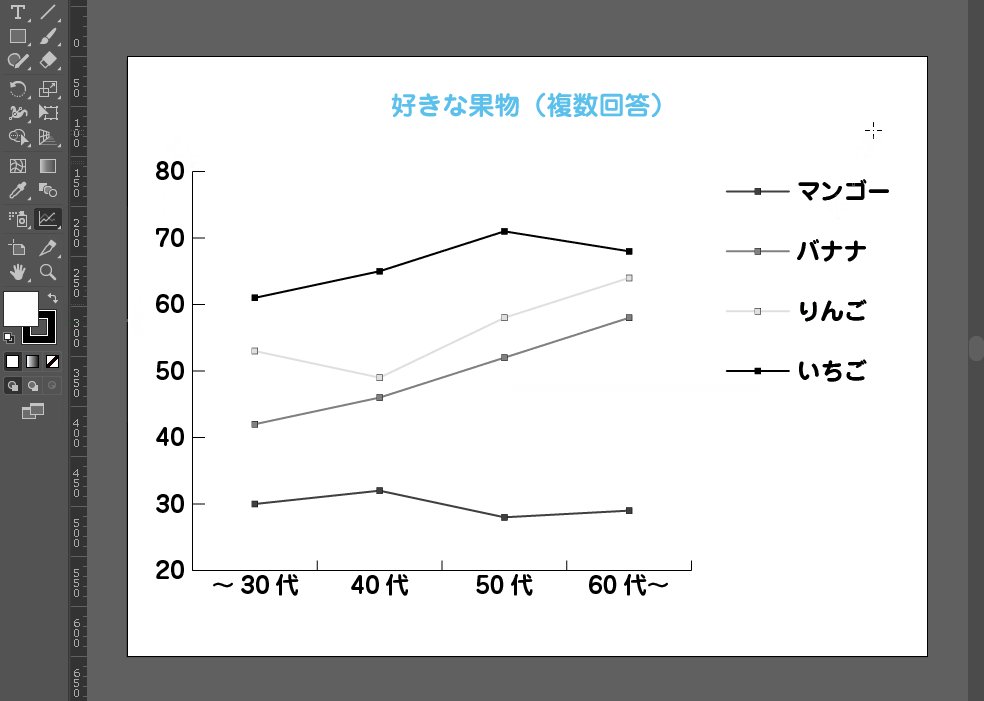
作り方
グラフ作成の手順はこんな感じです。
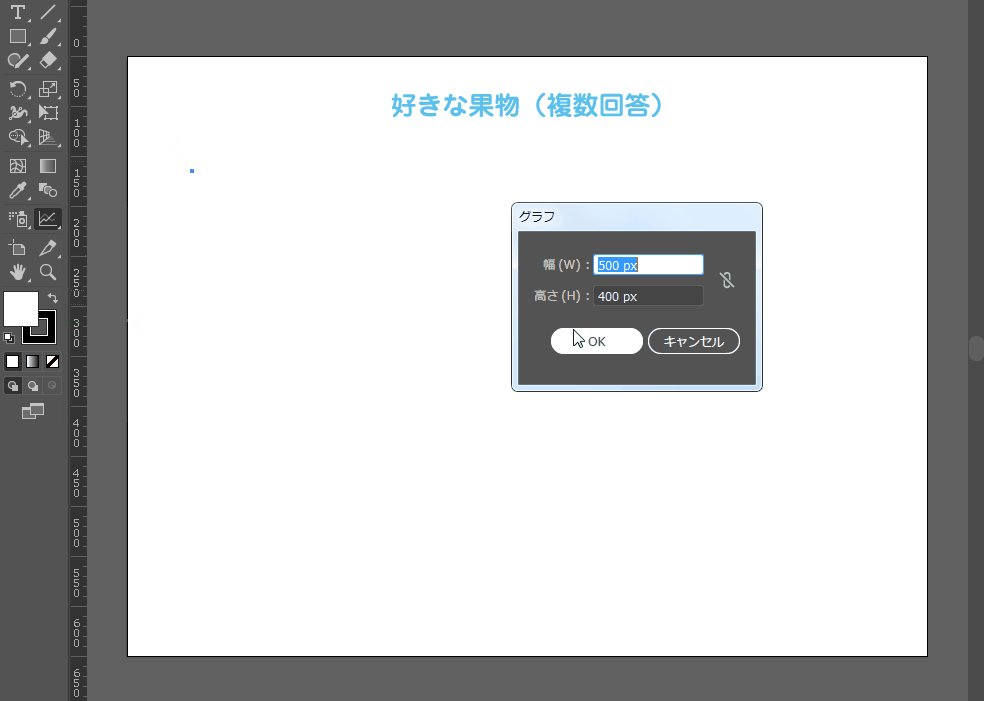
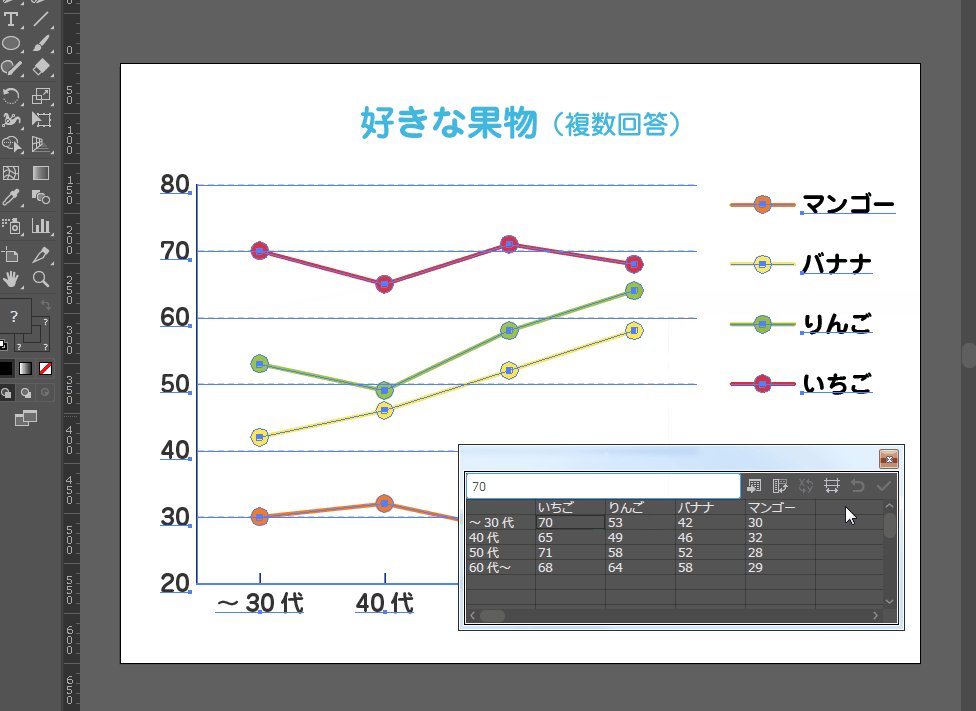
- グラフツールでドラッグ、もしくは任意の場所でクリックし、高さと幅を入力。
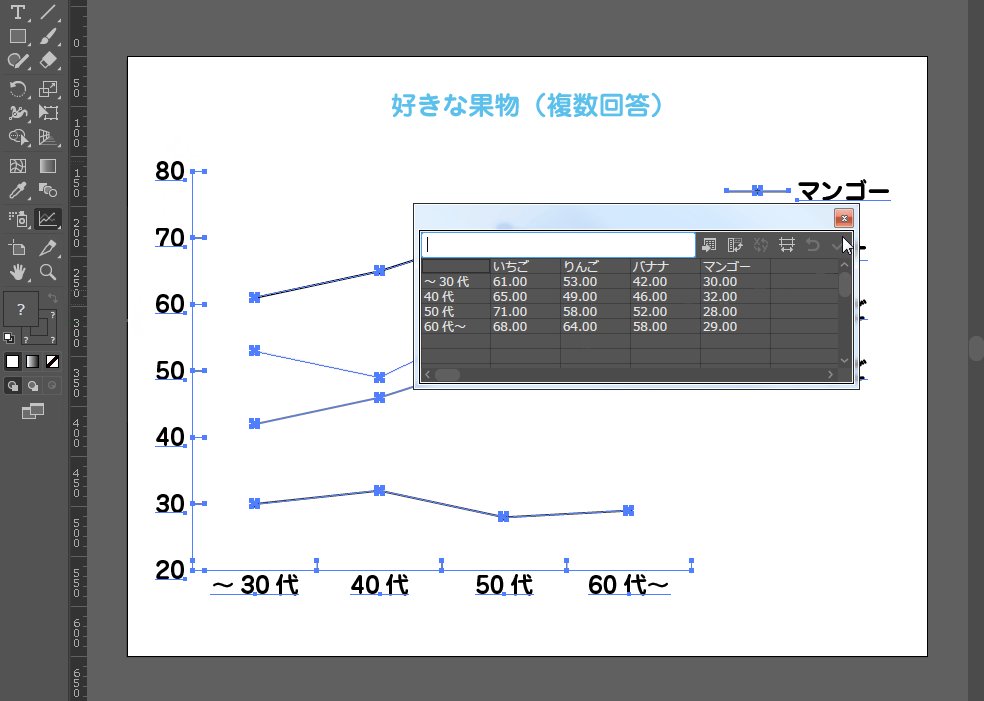
- 表示される表にデータを入力。行が項目、列が数量。
ざっくり言うとこれだけで欲しいグラフが作成できてしまいます!

詳しい作り方:Illustrator でグラフを作成する方法 | Adobe Systems Software Ireland Ltd.
Tips
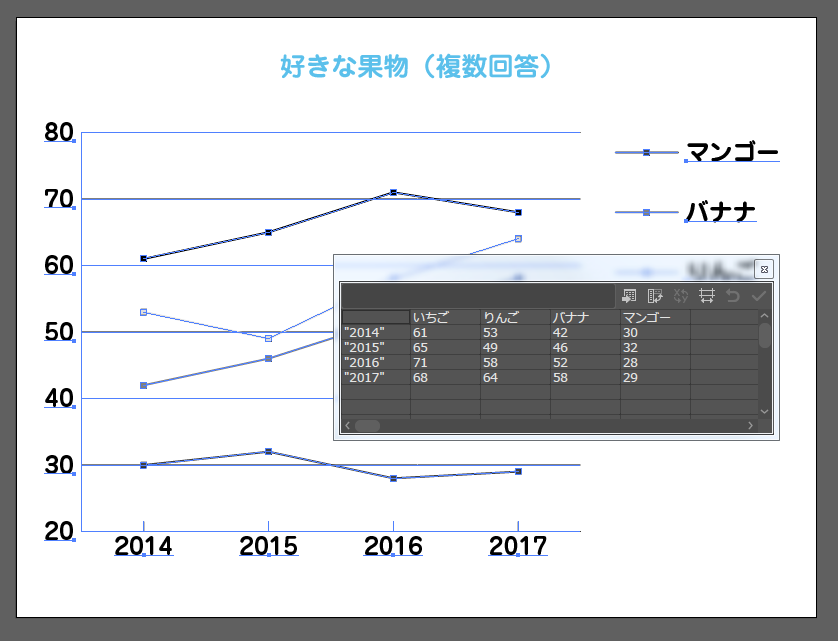
項目名が数字だと、数値と解釈されるためか意図したグラフ作成ができないことがあります。
そんなときはダブルクオーテーションでくくって”2017″のように入力したら文字列と解釈されました。

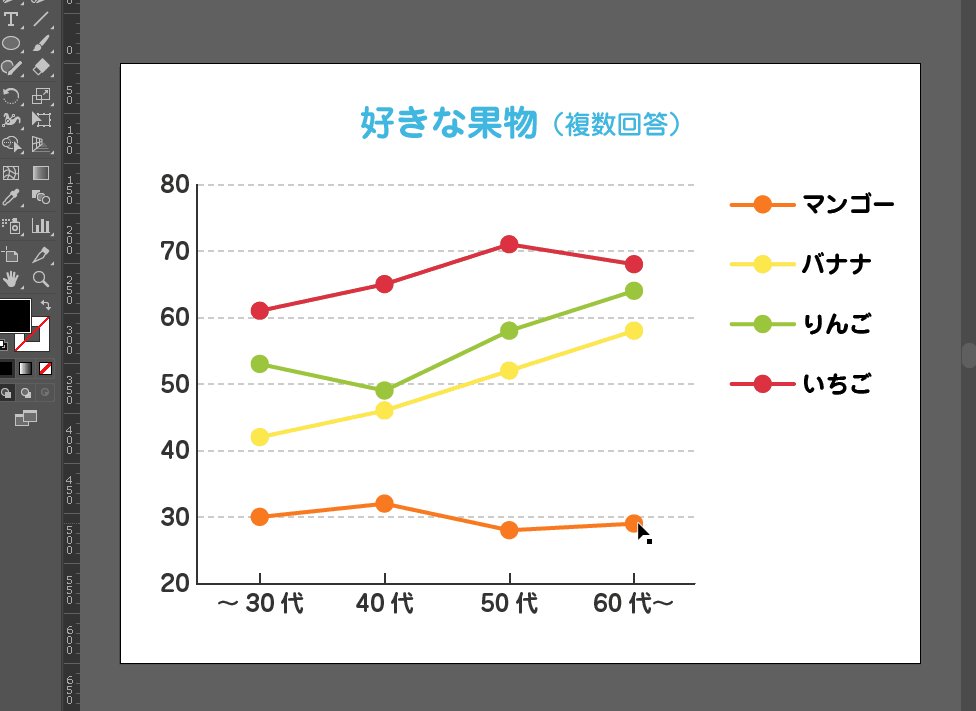
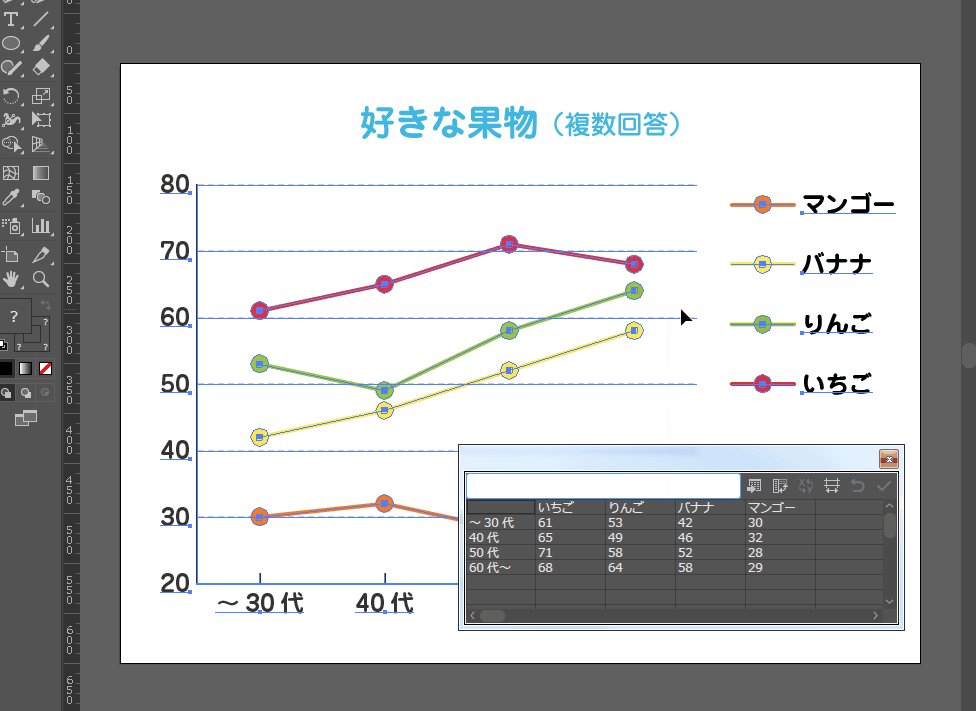
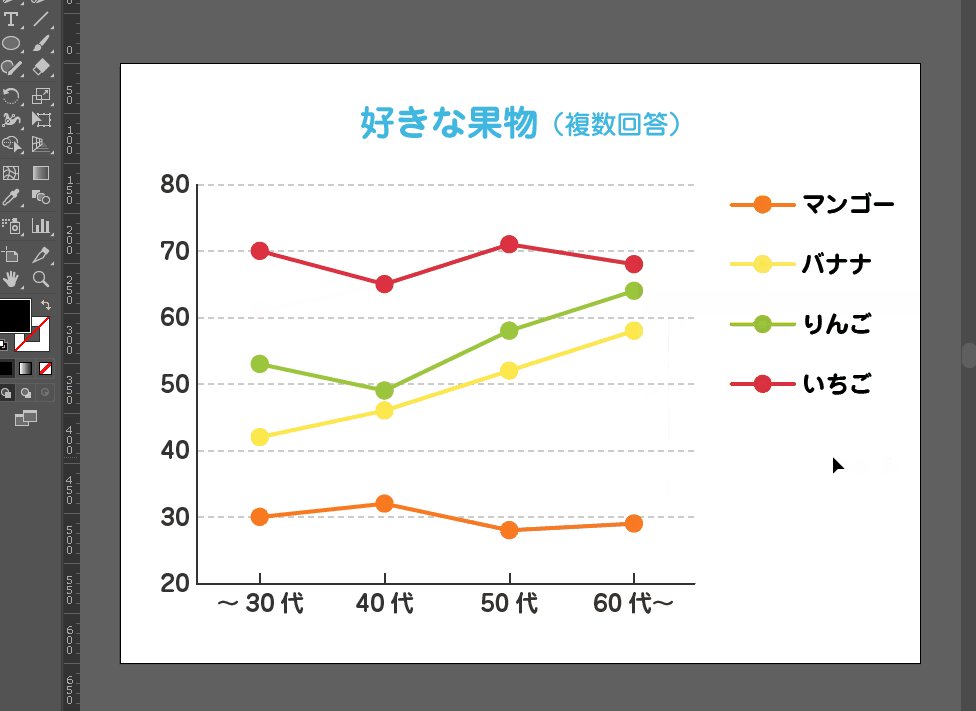
デザインを変える
作成したグラフのテキスト、塗りや線などは、基本的に自由に編集可能です。
ありがたいのは折れ線グラフのマーカーです。デザインとして登録し適用させれば手間なく変更が可能です。
詳しいやり方:グラフのマーカーを画像に変える イラストレーターの使い方 無料講座 入門編(Illustrator CC) | JUNK-WORD.COM
こちらの記事でマーカーにしているのは画像ですが、楕円形などのオブジェクトでももちろん可能です。
データ変更しても適用されます!

だが一筋縄ではいかない
ここまでいいところを紹介してきましたが、
実はこのグラフ機能、一筋縄ではいかない面倒な仕様を持ち合わせています。
グラフの面倒な仕様:
- グラフの幅と高さを後から数値入力で変更できない(拡大・縮小ツールでなら可能)
- グループ解除したらグラフではなくオブジェクトの集合になり、データ変更ができなくなる
- グラフの状態では、どうオブジェクトを選択しても変形パネルでサイズが表示されない
これにより困ったのが、ピクセルパーフェクトにするのが大変!ということ。
とにかく画像として作れればいい、というのであればサクッとグループ解除してデザインを施していけばいいのですが、グラフの特性を残したければ絶対にグループ解除はできません。
ちなみにIllustratorにおけるWeb用の設定はこちらの記事(Swwwitch, Inc.)を参考にしています。
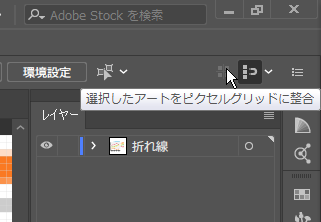
ただしIllustrator CC 2017では「ピクセルグリッドに整合」の設定の仕方が以下のリンク先にある通り変更されています。
アートワークをピクセルグリッドにシームレスに整合 | Adobe Systems Software Ireland Ltd.
そして、グラフのオブジェクトはこの「ピクセルグリッドに整合」ボタンも押せない状態に…。

具体的なつまづきと解決策
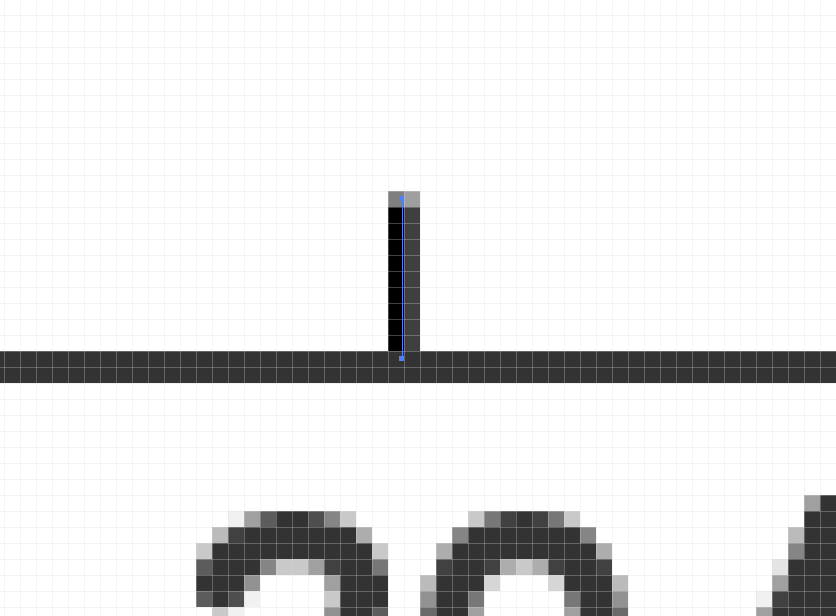
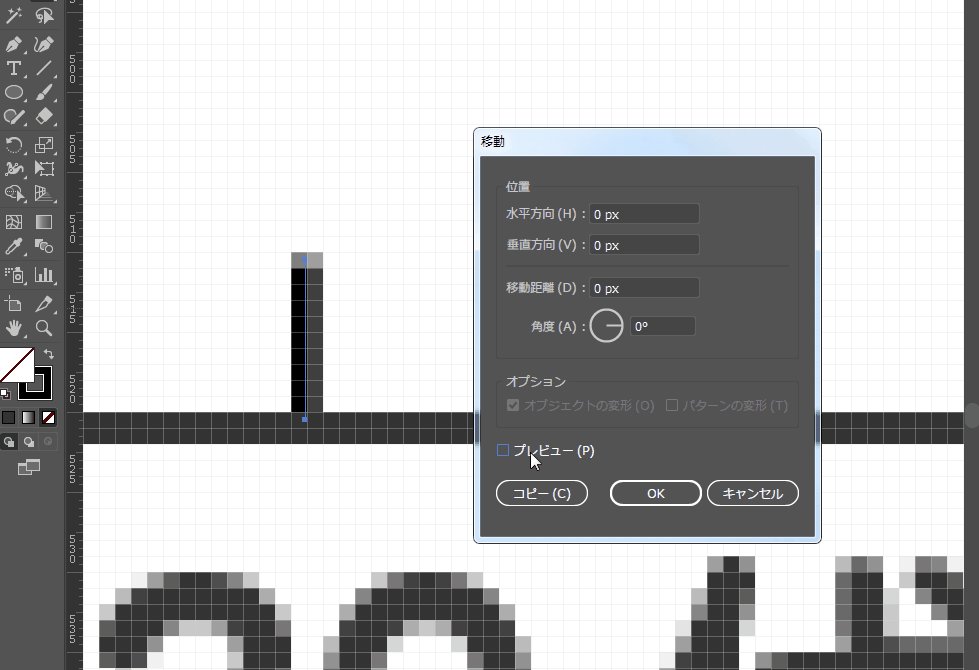
例えば、この目盛り線。

変形しようが矢印キーで移動しようが(環境設定のキー入力の数値変えてもだめ…)ピクセルグリッドに整合してくれず。
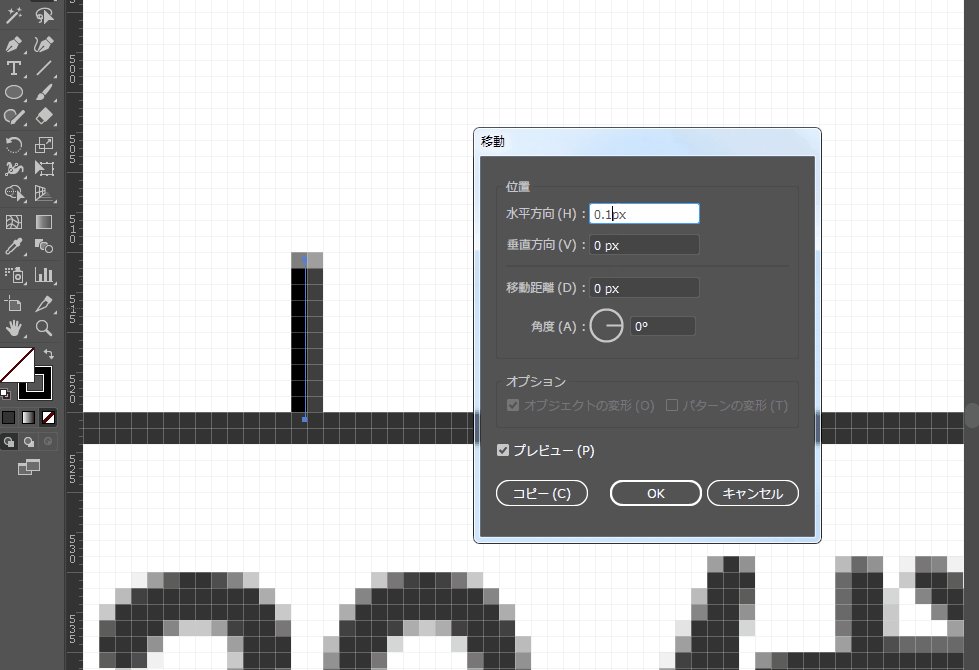
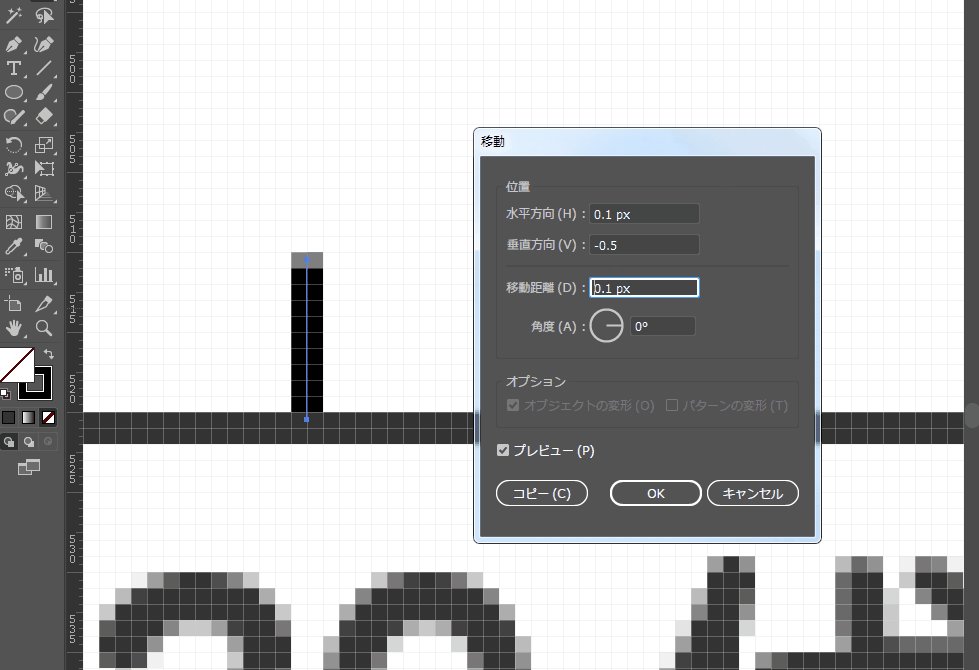
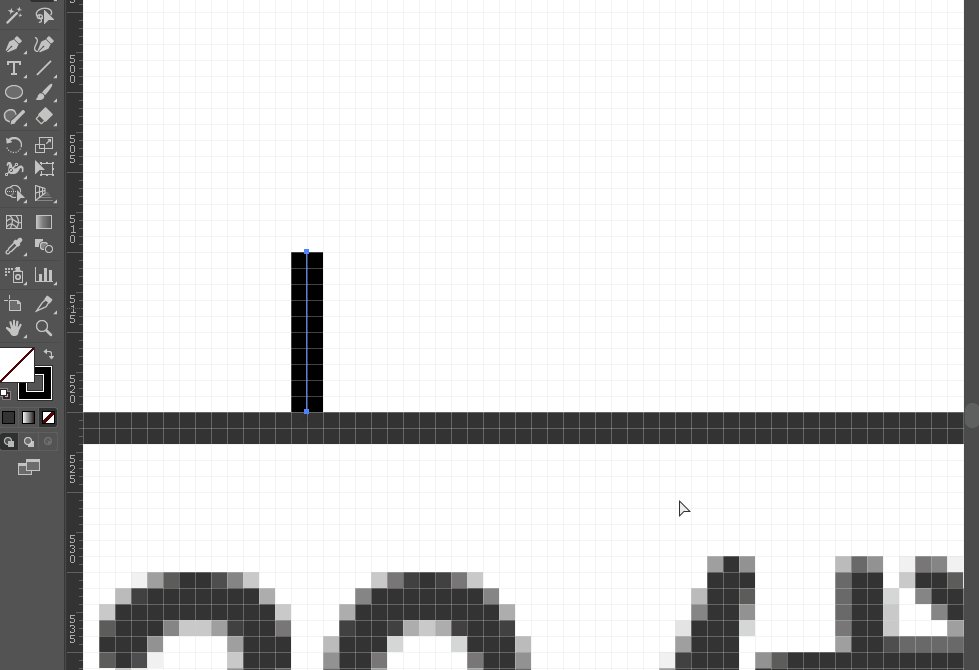
それが移動ダイアログで数値入力ならいけました。プレビューしながら小数点以下で調整していく感じです。

もしくは、オープンパスの線の位置を変更。どちらかでクッキリとピクセルに揃ってくれました!
オープンパスの線の位置を変更のやり方:閉じていないパスにも線の位置を設定する方法 | 鈴木メモ
「解決法は線幅プロファイルをあてるだけ」の部分以下です。
例にある通りに作成すると、パスの上側か左側に寄るプロファイルができます。側辺1と側辺2の値を逆にすると、パスの下側か右側に寄るプロファイルになります。2種類作っておくと便利ですね。
しかし実は、ここまで苦労してピクセルに適合させても、グラフデータを更新すると元のモヤモヤに戻ってしまうことがあるので、その場合はピクセルに合わせる調整だけはデータ更新のたびに毎回必要ということになります。
こういった面倒な仕様はありますが、それを踏まえてもPhotoshopのみで作成・運用するよりメリットはあるのではないでしょうか。
Illustratorのグラフ、ぜひ活用してみてください。