教育を担当している新人たちも頼もしくなってきて、最近は質問の数もめっきり減りました。
しかし、バナーやメルマガのメインビジュアルなど、デザインでは悩むことが多いようです。
私もいつも思っていました、デザイナーの先輩の画面を後ろから眺めてみたいと。
そこで今回は、数をこなさずともちょっとしたコツで良くなるかもしれない、初心者向けバナーデザイン実践編をお送りします!
(1) 言葉から始める
まずはかっこいい記事を紹介したいと思います。
ウェブデザインの本質は、言葉です。言葉は、デザインをした後に考えるものではありません。言葉はデザインの始まりであり、中心であり、主役なのです。
言葉から始めましょう。
これはあながちかっこいいだけじゃないと思っています。
それは次のステップで分かるとして、まずは必要なテキストを全て同じフォント・同じフォントサイズで置きます。

ここからデザインするの?と不安になるくらいでオッケーです。
(2) テキストをデザインする
この文字情報の中で、重要度に従ってフォントサイズなどを変えていきます。
基本的に重要度の高いものは大きく、太く。低いものは小さく、細くします。
ある程度決まったら、フォントもこの段階で選ぶことが多いです。
文字だけである程度配置までしてしまいます。

これだけでデザインした感が出ますよね。
(3) 色をつける
色をうまく使うためにはやっぱり知識も必要ですが、
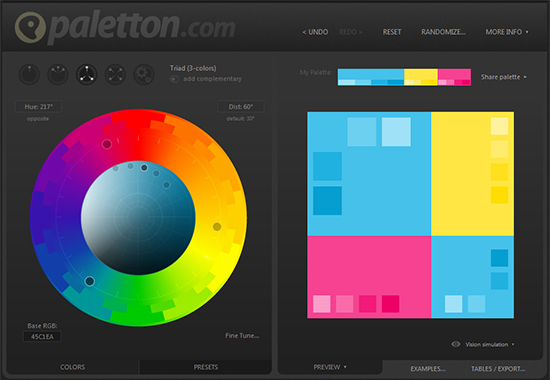
今回は初心者向けなので、オススメのツールを紹介します。
オススメポイントは、理論に基づいているので機械的に調和のとれた配色ができる点。
ツールを触る前に、テイストに合った色をひとつ決めておくことをオススメします。
厳密でなくても大丈夫。
その色を基本に配色を考えていきましょう。
詳しい使い方は記事をいくつか紹介しておきます。
色相環からカラースキームを決めるwebサービス Color Scheme Designer 3 – YATのBLOG
セオリーに基づいたカラースキームが設計できるオンラインサービス
今回は夏らしい印象にしたいので、海や高い空のイメージで水色を基本に配色しました。

この配色で

こんな感じの色にしました。
(4) 写真やイラストを配置する
まずは空いたスペースに入れてみます。

(5) 完成
写真と文字とのバランスを見ながらレイアウトを調整します。
レイヤー効果や余白など、全体を調整して完成です。
この工程は慣れるしかないかもしれませんが、コツとしては、ルールを決めていろいろやりすぎないことでしょうか。

完成!
まとめ
今回はざっくり手順をまとめましたが、私自身いつもこの通りに作っているわけではないですし、人によっても違うだろうし、細々した注意点も挙げだすときりがありません。
デザインって一朝一夕には身に付かないですよね。やっぱりたくさん見て作って、数をこなして慣れるしかないと思います。
だからこの記事が必要なくなったらもう初心者じゃないかも!
それまでのちょっとしたヒントとして読んでもらえるとうれしいです。



