こんにちは!コーダーの小浦です。
レスポンシブWebデザインは、ひとつのソースで管理できるので運営はとっても便利ですが、レイアウトに限りがあって最適化させるのが難しい・・・なんてこともありますよね。
今回は、そんなお悩みを解決できるお役立ちjQueryプラグインをご紹介いたします。
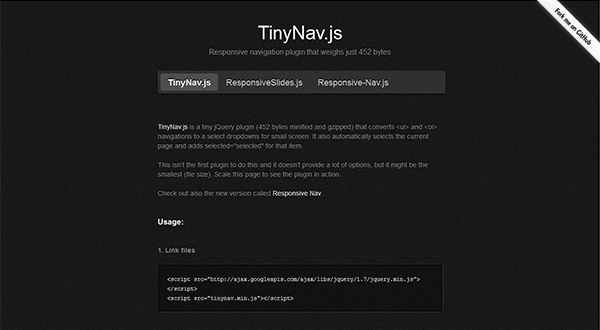
(1)tinynav
デモページ

リストで作られたメニューを、PCで閲覧した場合には通常の横並びメニュー、スマホで閲覧した場合にはプルダウンメニューに自動切り替えしてくれるjQueryです。
スマホでも縦幅のスペースを取らずにナビゲーションを配置できるためとてもすっきりしますね。
圧縮版だと超軽量で、様々なブラウザにも対応できるようです。
私自身もこれはよく使うのでおすすめです!
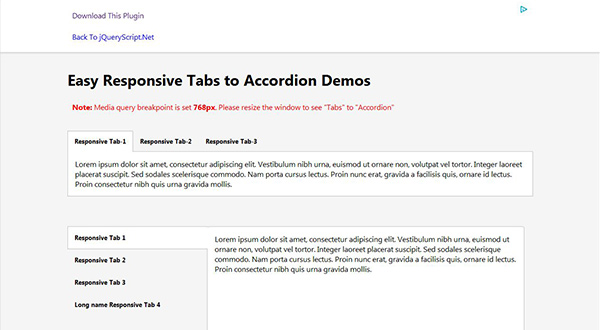
(2)Tabs-to-Accordion
デモページ

こちらはPCで閲覧した場合にはタブ、スマホで閲覧した場合にはアコーディオンに自動切り替えしてくれるものです。
タブの数が多かったり、タブの文字数が多かったりすると、スマホでは幅が足りなくなってしまいますが、これを使うとタブは横幅いっぱいに表示されてコンテンツがアコーディオンとして折りたたまれるので、とても見やすくなります。
(3)rCrumbs
デモページ

こちらはPCで閲覧した場合には通常のパンくずとして表示されているものを、スマホで閲覧した場合にはスマホの横幅に応じてパンくずの表示する階層が変化し、最適化されて表示されます。
多階層をもったサイトや、パンくずの一行が長くて困る・・・といった時に役立ちます。
長いページタイトルを省略してくれたり、トップページからはみ出たアイテムを省略してくれたりします。
まとめ
いかがでしたでしょうか。
今回ご紹介したものはどれも簡単に実装できるため初心者の方にもおすすめですので、よろしければ是非1度取り入れてみてくださいね。




