Photoshop CC から追加された「画像アセット」の機能をようやく使ってみたところ、あまりにもお手軽でカンタンだったので感動しました。
というわけでさっそく紹介してみたいと思います。
そもそも画像アセットとは何かというと、Photoshopから画像を書き出す一つの方法です。
別名保存やスライスとはまた別のやり方なのです。
使い方
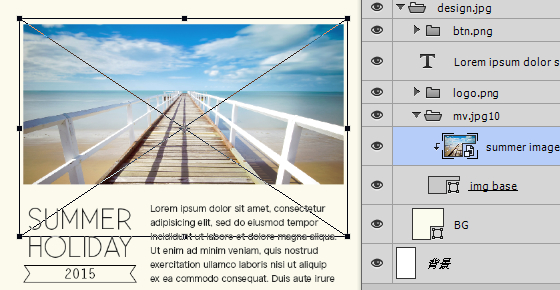
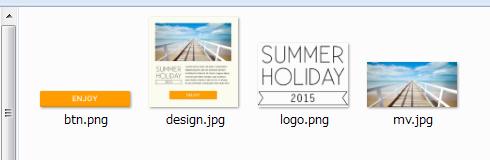
こんなpsdファイルを準備してみました。

ここからイメージ画像、ボタン、ロゴを出力したいと思います。
使用するPhotoshopのバージョンはCCです。
(1) 画像アセットの機能をオンにする
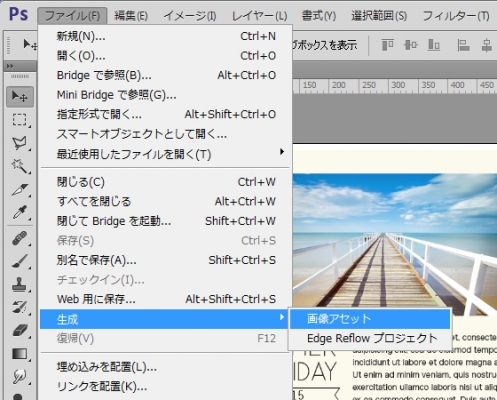
メニューバーの「ファイル」から「生成」ー「画像アセット」をクリックで機能がオンになります。

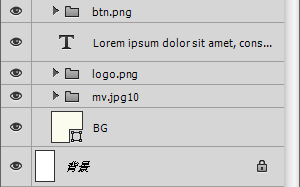
(2) 書き出したいレイヤーまたはレイヤーグループ名を変更する
スライスと同じように画像名を決めたら、それに出力したい拡張子を追加するだけです。

出力できる形式は「.jpg」「.png」「.gif」の3つ。
画質の指定もできます。
何も明記しなければPNGは32、JPEGは画質80%で出力されますが、
例えばPNG-8で保存したい場合は「btn.png8」、
JPEGを画質60%で保存したい場合は「mv.jpg6」でオッケー。
基本的にはこれだけ。
2つの手順はどちらが先でも問題ありません。
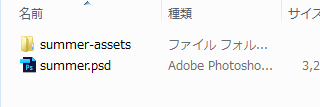
ここまでやってからpsdの保存先を見ると、「psdファイル名-assets」というフォルダが自動生成され、中に画像が出力されているはずです。
しかもこの画像はpsdを上書きする度に自動で最新の状態に更新されます!

画像サイズはどうなるの?
スライスに慣れた頭では、このお任せ状態で画像サイズがどうなるか不安になったので色々やってみました。
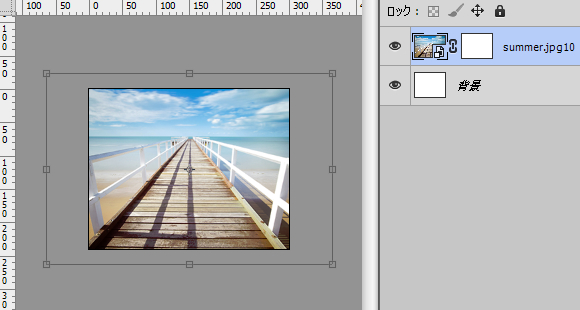
(1) クリッピングマスクをかけたとき
今回はイメージ画像がこのパターン。
いわゆるこの状態です。

出力された画像がこちら↓

シェイプのサイズぴったりでした。
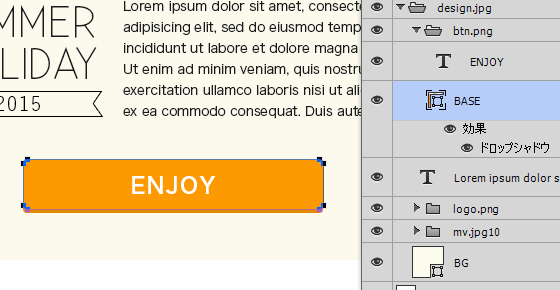
(2) ドロップシャドウがあるとき
今度はボタンです。
レイヤー効果の分も果たして含めてくれるのか!?

出力された画像がこちら↓

シャドウもばっちり含んでくれています。
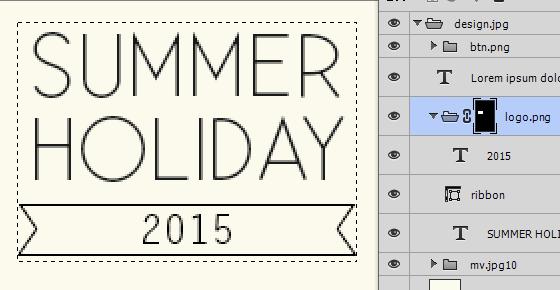
(3) px単位でサイズ指定したいとき
ロゴは余白もつけたいけどどうだろう?
そんなときは、書き出したいサイズのマスクをかければ…

このとおり↓

命名したグループ内に該当レイヤーがないので、背景色は付いていませんね。
これは場合によっては少し不便かも。
しかし、マスクをかける方法があるのはとても便利です。
たとえば、小さいカンバスサイズで同じサイズの画像を量産するときなど、
カンバスからはみ出ている画像があっても、マスクをかければそのサイズで出力できます。

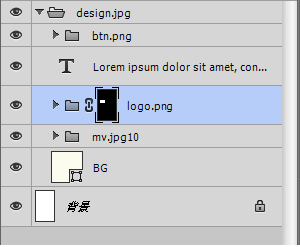
(6) 入れ子にすると…?
ちょっとやってみました。
全体の一枚画像と、各パーツとを出力したい。

こんな構造で、結果は↓

いいですね!
まとめ
スライスをWeb用に保存するときのように、任意のディレクトリに出力することはCCではできなさそうです。
ECサイトの商品画像やバナーなど、ひたすら作ってアップロードするものには使い勝手がいいのではと思いました。
Photoshop CC 2014や2015ではもっと機能が充実しています。
同じオブジェクトから用途の違う画像を複数枚出力できたり、自動生成のフォルダ名や保存先を指定できたり、svgも出力できたりするらしい。
ぜひ自分に合った方法で活用してみてください。





